12/7(金)はいろんなことが詰まった1日だったので、たまにはこんなブログでも。
09:00
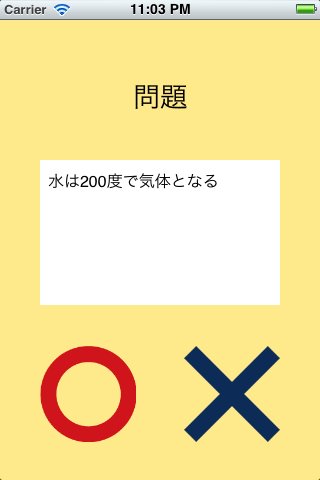
昨日は、「英単語キッズ」のアップデート申請から1日が始まりました。ある方から報告を受けて見つかった「英単語キッズ」(※1)のバグを修正し、ほっと一安心。
※1「英単語キッズ」:onTheHammockでリリースした英単語学習ゲームアプリです。ダウンロードしてね。
10:00
12/16(日)に開催される「まちごとカルチャー@三崎」(※2)に出展したときに配布するチラシを制作。学級新聞的チラシになりました。お楽しみに!!
※2「まちごとカルチャー@三崎」:神奈川県三浦市の三崎を舞台に、ハンドメイドの作家や様々なジャンルのミュージシャンや、芸術家たちが三浦市内外から集まり、三崎をまるごと文化イベントで埋め尽くそう!というイベントです。

12:00
高梨農場野菜直売所さん(※3)に行って、これまた「まちごとカルチャー@三崎」のブースに置く配布物を頂く。じゃがいも詰め合わせと黒丸大根を購入。なんと¥320!! 安いー! 店先に大根の葉っぱが入ったダンボールがあったので、「これどうするんですか?」と店長に訊くと、葉っぱをいらない人は切って置いていくという。もったいない!! 大根の葉っぱは美味いんですよ。そして店長の許可を得て、大根の葉っぱをいただきました。
※3「高梨農場野菜直売所」:三浦の有名野菜直売所。あまり見かけない珍しい野菜も売っていて面白いです。

13:00
12/7にオープンした三崎の新名所「ミサキドーナツ」(※4)に初訪問!! こちらのお店はニューミサキパラダイス構想のもとに港町三崎のカフェ&バール「ミサキプレッソ」さんが開店されました。そしてドーナツはうちの近所のパン屋さん「三浦パン屋 充麦」(※5)とともに開発されたとのこと。
ドーナツはほぼ売り切れでしたが、きなこドーナツをゲット!! onTheHammockを「まちカル」に誘ってくれたIさんもランチで来てました。我々もボッサがBGMで流れる2階のイートインで美味しいコーヒーと一緒に食事。ドーナツはもっちり柔らかな驚きの食感。美味!! ちなみにMPの看板犬ミルトンの名前はブラジル音楽家ミルトン・ナシメントに由来しているそうです。センスいい!!
※4「ミサキプレッソ & ミサキドーナツ」:どちらもミサキ散歩には欠かせないお店です。MPでピザを食べながらワインを飲むのが最高!!

※5「三浦パン屋 充麦」:三浦で自家栽培した小麦を使ったパン屋さん。お店に入ったら、そのパンの香りにやられます。そしてバケットはしみじみ美味い。大ファンです。

13:30
三浦商工会議所で青色申告説明会に出席。眠気と格闘するも大敗して青色吐息。隣でまじめに説明を聞いていると思ったonTheHammock経理担当のノートをのぞくと落書きであふれていて、うちの確定申告はけっこう大変なことになる予感。
15:00
三崎のシェアスペースkula(※6)に行くと、学生の菊地さんが店番をしていたのでお邪魔してお話。今度、onTheHammockで制作する「ミウラのアプリ」のコンテンツ(記事)作りについていろいろ相談。出来るだけ多くのコンテンツを載せたいので、手伝ってくれる方を募集しています!!
で、いろいろお話をしていたらkulaの運営者の1人でもある三崎の左官屋さん「左菊」の親方(※7)がやってきて、少しお喋り。ミサキドーナツを買いにいくも人気完売で、悔しがられていました。
※6「シェアスペースkula」:こちらも三崎のニュースポットです。三崎の情報発信基地となりそう。店内には訪れた人が未来の三崎について書いたコメントボードも設置されていました。

※7「左菊の親方」:三崎で5代目になる左官屋さん。親方は泥だんご作りのワークショップもやっています。
16:00
「昼寝城 ミサキシエスタ サヴォリクラブ」(※8)の前を通りかかると、城主の寒川さんと奥さんが外で薪割りをしていました。立ち話をしていると、丸清製麺(※9)の石毛さん親子がミサキドーナツを買いにきましたが、やはり買いそびれて悔しがられていました。そして石毛さんから麺のおすそわけを頂く。石毛さんは、自分を三浦のFacebookグループに紹介してくれた人でもあり、そのFBグループから三浦の人たちとの交流が生まれました。感謝です!!
※8「ミサキシエスタ サヴォリクラブ」(通称:昼寝城):非アーバン型リアル隠れ家の会員制クラブです。さまざまなアウトドアツアーを提案する3knotさんが運営しています。クラブの2階でハンモックに揺られながら昼寝をしたら…その気持ちよさったら、ヤバイですよ。ほんと偶然なんですけどサヴォリクラブもハンモックをフィーチャーされていて、onTheHammockとしては勝手ながら親近感わきまくりです。超ねごこちいいハンモックも販売しています!!

※9「丸清製麺」:三浦オンリーワン製麺所!! 「城ヶ島ラーメン」「三崎まぐろラーメン」など名作多数。恒例の『麺まつり』の日が訪れると三浦の家庭は「麺の日」になります!(少なくともうちはそう!)

16:20
薪ストーブで暖まりながら、サヴォリクラブで寒川さんと三浦三崎城ヶ崎のこれからのこと、これからやりたいことなどをアレコレとお話。いい感じです。ますますミウライフがおもしろ楽しくなりそう。アプリ屋として何ができるかをいろいろ考えねば。
あと寒川さんに教えてもらった新田次郎原作の少年ドラマ「つぶやき岩の秘密」(1974)が面白そう。三浦半島が舞台らしいです。

18:00
帰宅して、横須賀へ!
19:00
横須賀の名店!! 大衆酒場「銀次」で、元三浦海岸のドラマー&ガムラン奏者のエンディと呑み。わりと長々と楽しくのみました。プライベート方面で、いろいろあれやこれやを指南してもらう。銀次はアジのたたきと湯豆腐(銀次ならではの一品!!)がオススメです。
23:30
帰宅。AppMama(※10)さんがブログで「英単語キッズ」を紹介してくれて、大興奮!! 「MagicReader」や「FusionCalc」などヒットアプリをリリースしているSTUDIO LOUPE(*11スタジオルーペ)のリオ・リーバスさんもTwitterで紹介してくれた!! 感涙!!
「英単語キッズ」リリース記念の「iPad mini」プレゼントキャンペーンは、以前リオさんが「iQ mirror」というゲームアプリのキャンペーンiPadプレゼントをやっていたのを知って思いついたものです。めちゃくちゃ嬉しい!! 感謝です。
※10 AppMama-iPhoneアプリ開発者の妻のブログ-:アプリ開発者必読ブログ!! うちの家人はこのブログを読んで、感心し、笑い、そして感動して泣いたりしています。

※11 STUDIO LOUPE:数々の名作アプリを生み出しています。手を使わなくても電子書籍が読める「MagicReader」は国連が主催するWorld Summit Award Mobileを受賞!! 個人ディベロッパーとしてすごい快挙ですよ!!! 新作「Re-Notify:繰り返し通知」はこれでもか!とタスク通知をしてくれる実用性の高いリマインダーアプリです。

24:00
喜びもつかの間、技術的な難題にぶつかる。なんつーか、開発者としてまだまだ未熟な自分に呆れる。そしてライトに家庭内冷戦。その後、ふて寝。
29:00
目覚めと同時に解決案がピッキーンと生まれる!! バッチリ成功!! またも「英単語キッズ」のアップデート申請!!! そして今日も1日が始まるぜ!!!!

最後に。昨日は東北で大きな地震がありました。3.11以降、楽しく充実した1日も一瞬にして壊れてしまうかもしれないということを僕らは知ってしまいました。いつ何が起きてもおかしくないという危うさが身近にあることを知っていながらも、もっとタフになって笑いながら生活していこうと思います。
onTheHammock・桑村治良