TestFlightの使い方をスクリーンショット多めで紹介しました。

iPhoneアプリの開発をおこなう上で、開発メンバーとアプリをテストしたり、クライアントに公開前のアプリを確認してもらうのはどうすればいいでしょうか。いちいちテスト端末のあるところに、Xcodeが入ったMacBookを持ってインストールをしてというのは面倒です。iTunesを使ってテスターにインストールしてもらう方法もあるのですが、これも面倒な上に相手にそのやり方を説明するのも面倒で…。このような問題にひじょーに便利なのがTestFlightというサービスです。
TestFlightは開発中のアプリの配布をサポートするサービスです。アプリ開発者はTestFlightにアプリ(IPAファイル)をアップロードします。そうすると通知を受けたテスターは予め登録しているiOS端末から、そのアプリをインストールすることができます。

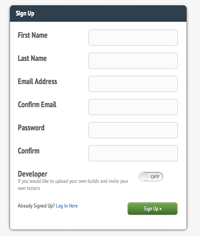
1.TestFlightに登録
まずTestFlight(https://testflightapp.com)にアクセスし、ユーザー登録を行いしょう。管理者の方はDeveloperのスイッチを”オン”にします。

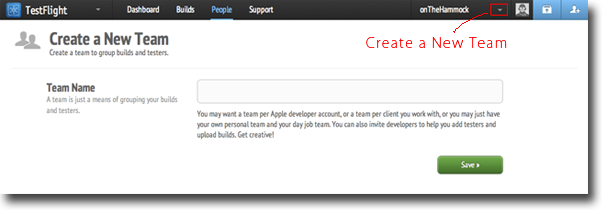
2.Teamを作成しましょう

テストアプリを配布する開発チームを登録します。開発チームはいくつでも作成することができ、後から追加も可能です。なのでプロジェクト単位で作成することも出来ますし、クライアントごとチームを作成することもできます。
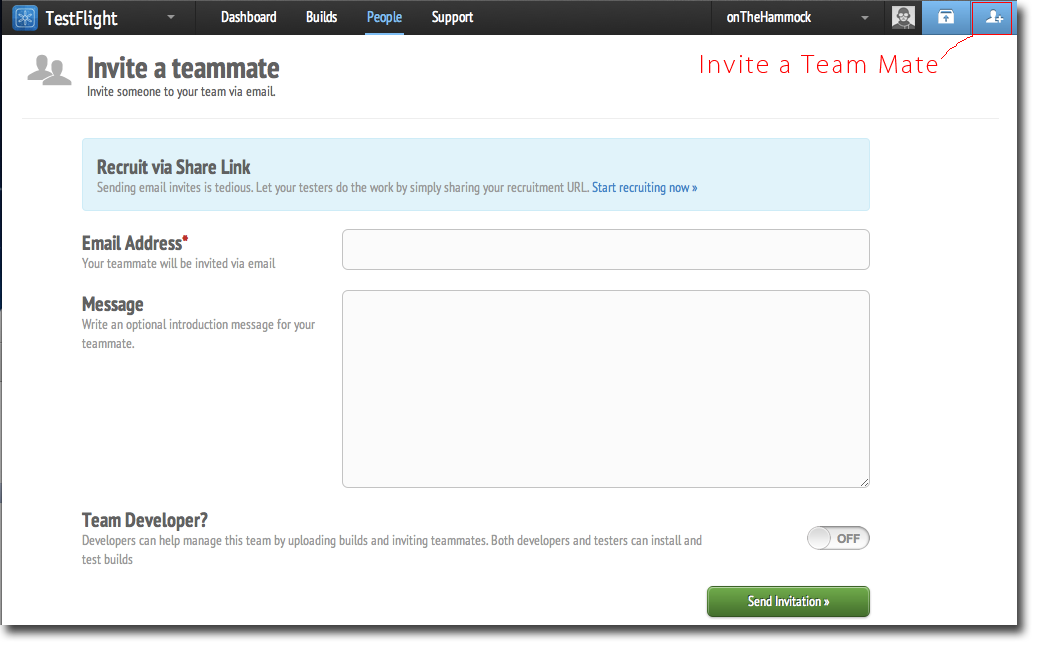
3.チームメンバーを加えましょう

開発チームの登録をしたら、TestFlightからチームメンバー(テストアプリを配布したい人)の端末にメールを送ります。
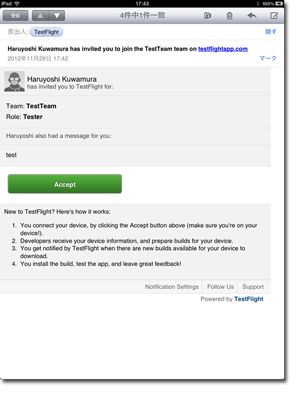
4.チームメンバーにメールが届きます

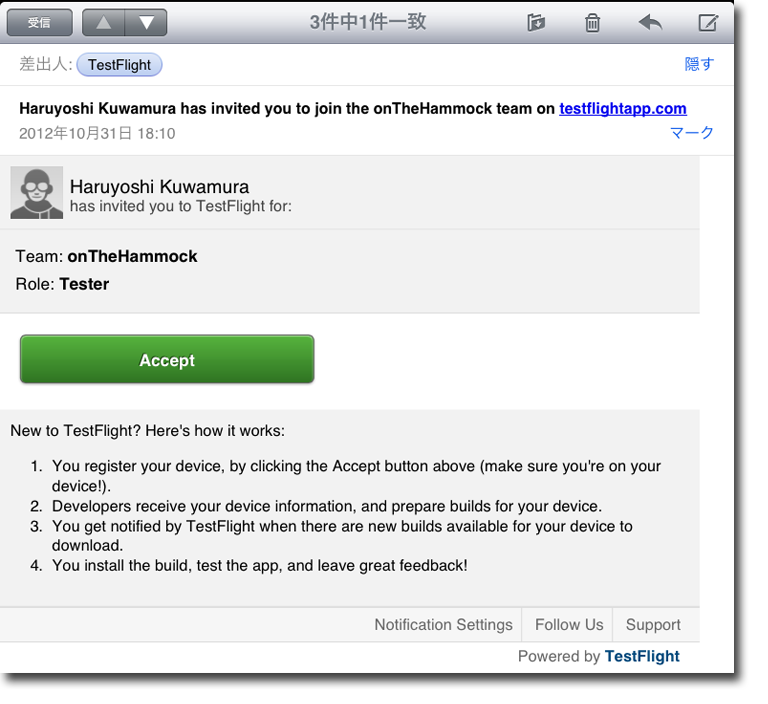
TestFlightからチームメンバーにメールが届きます。今回はiPad端末を持っているテスター宛に招待メールを送りました。

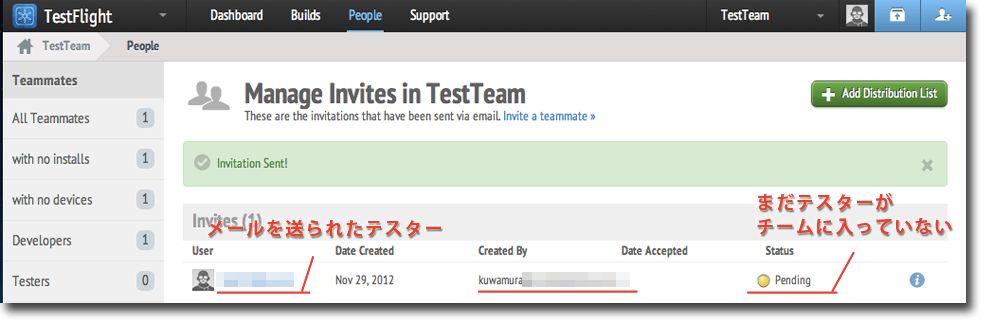
TestFlightのチームメイト管理画面にはメールを送ったチームメンバーが表示されます。この時はまだチームメイトが「Accept」ボタンを押してないので、Statusは「Pending」となっています。
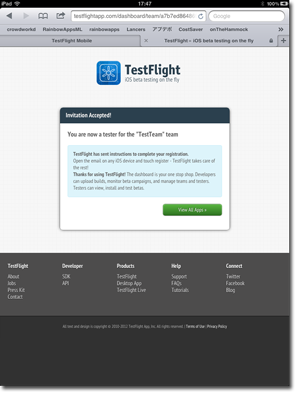
5.招待をうけたテスターがチームに参加する

招待メールをうけたテスターがメール上の「Accept」ボタンを押すと、TestFlightサイトに移動します。「Accept Invitation」を押してチームに入ってもらいます。
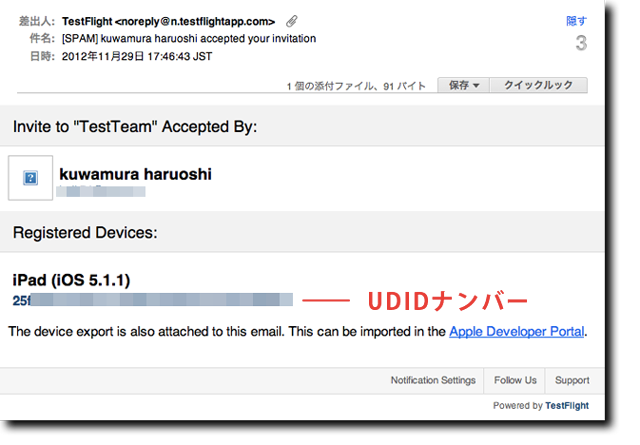
6.管理者にテスターのUDIDが記されたメールが送られる

テスターがiOS端末を使って「Accept」すると、招待を送った管理者にメールが送られてきます。このメールにはテスターの端末識別番号であるUDIDが記述されています。
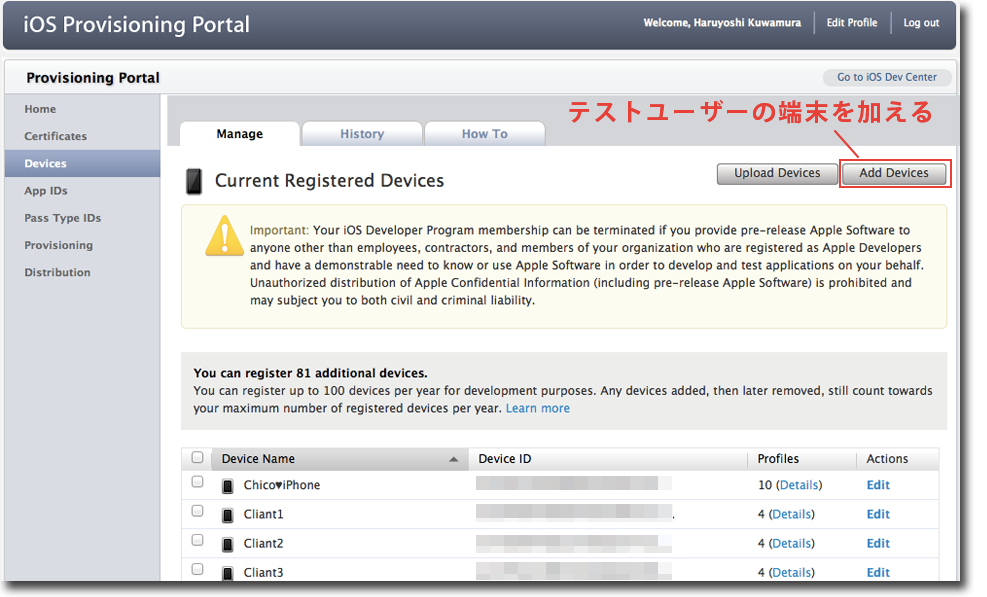
7.開発者のプロビジョニングポータルにテスト端末を登録
TestFlightでアプリの配布を行うには、配布用にiOS Dev Centerでプロビジョニングファイルを作成しなければいけません。その前に、プロビジョニングポータルでテスト端末の登録を行います。

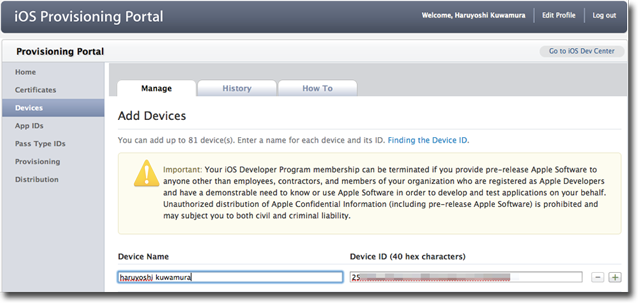
Provisioning PortalのDevicesを選択し、Add Devicesボタンを押します。テスト端末の名前とUDIDを登録します。

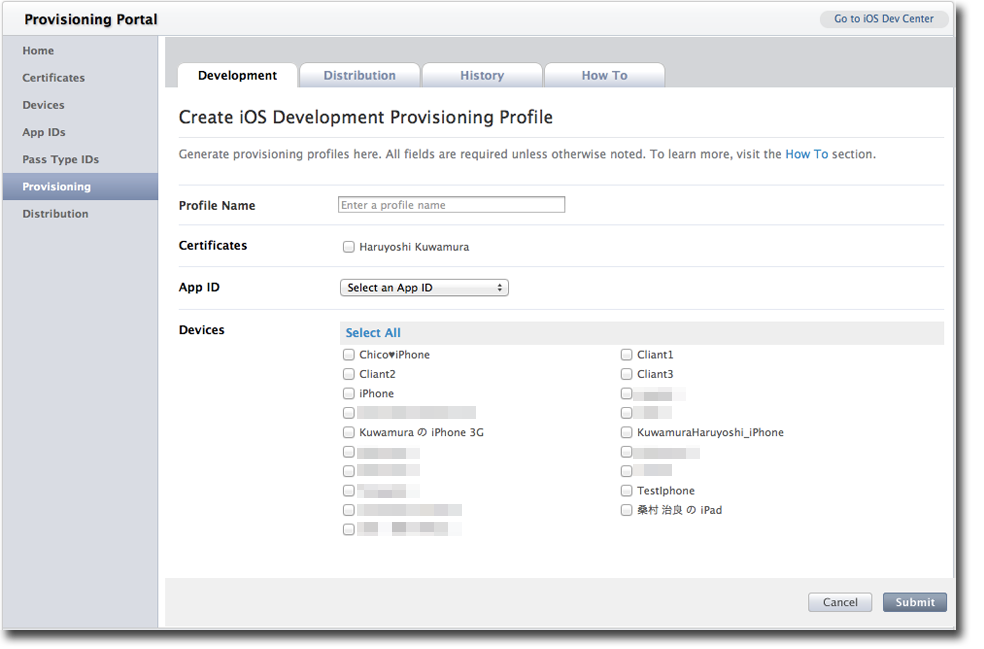
8.プロビジョニングファイルを作成し、開発者のXcodeに登録
開発用のプロビジョニングファイルを作成します。その際にテスト端末が「Devices」に加わっているかどうか確認し、チェックリストにチェックをします。作成したプロビジョニングファイルはダウンロードして、Xcodeに登録します。

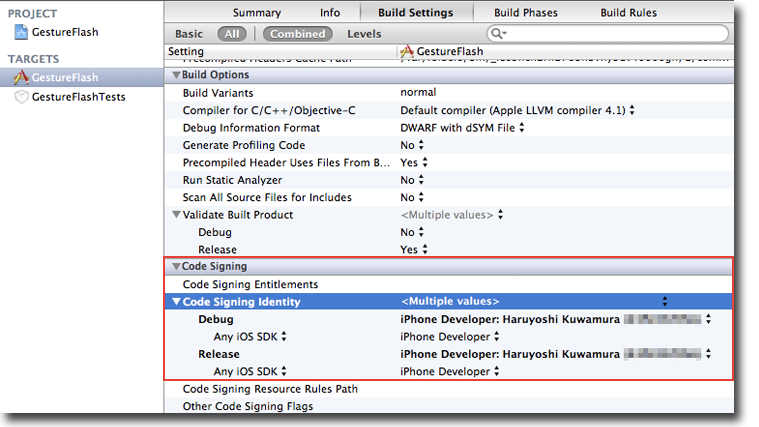
Xcodeのプロジェクトファイルを選択し、Build SettingsのCode Signing IdentityをダウンロードしたProvisioning Profileを設定します。

9.配布用のIPAファイルを出力する
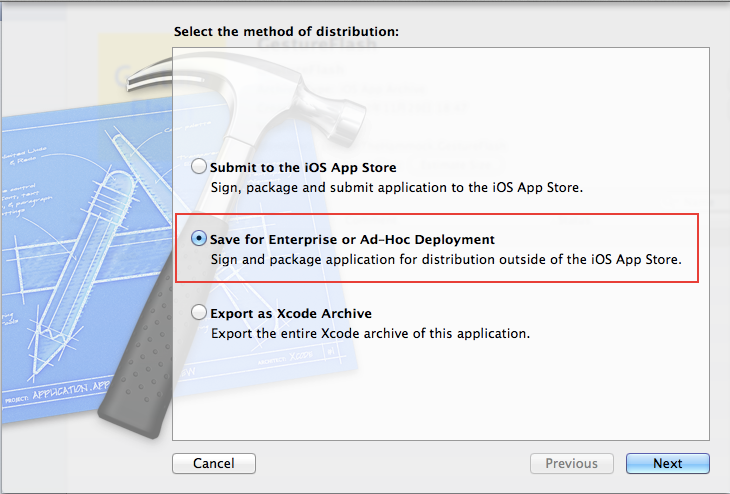
XcodeでテストアプリをArchiveします。問題がなければOrganizerが起動しますので、Distributeボタンを押し、「Save for Enterprise or Ad-Hoc Deployment」を選んでIPAファイルを出力します。このIPAファイルがアプリをiOSで動かすファイルとなります。

10.TestFlightにIPAファイルをアップロードする

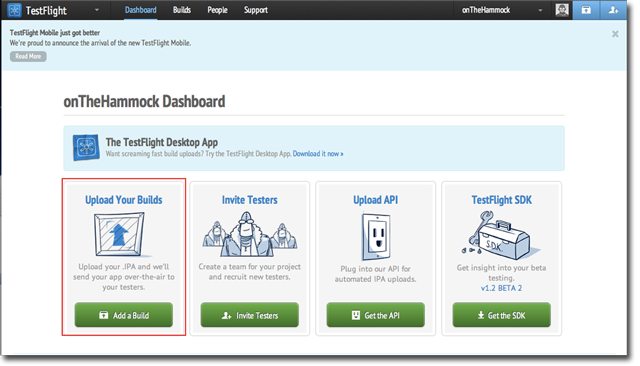
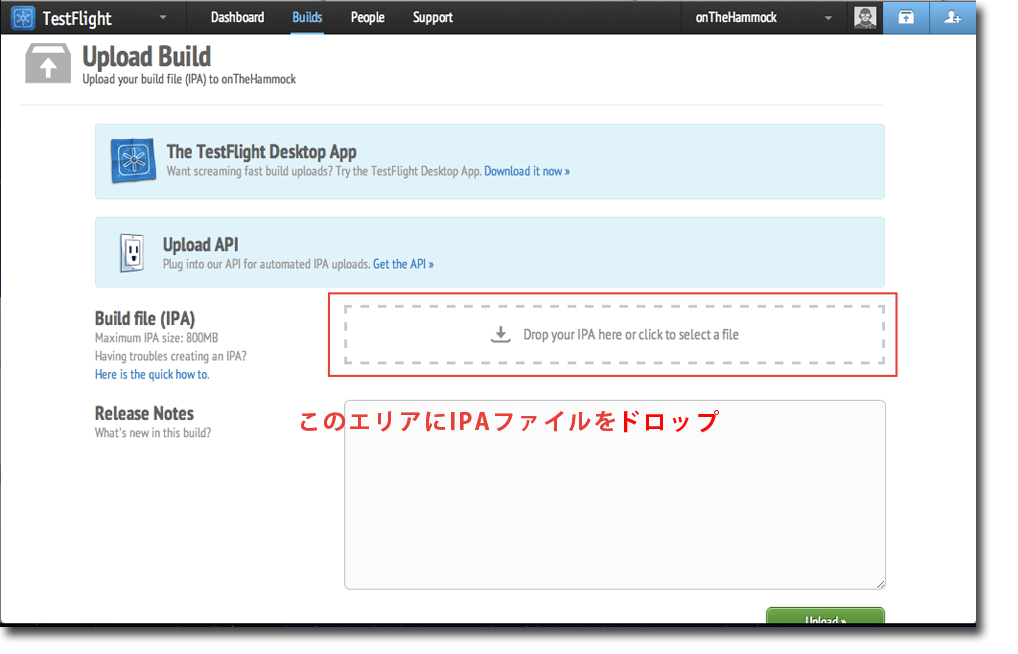
さて、ようやくTestFlightに戻ってきました。ダッシュボードから「Add a Build」ボタンを押します。アップロード画面に遷移したら、IPAファイルをドロップしてアップロードします。

11.テスターにテストアプリをアップロードしたことを告知する

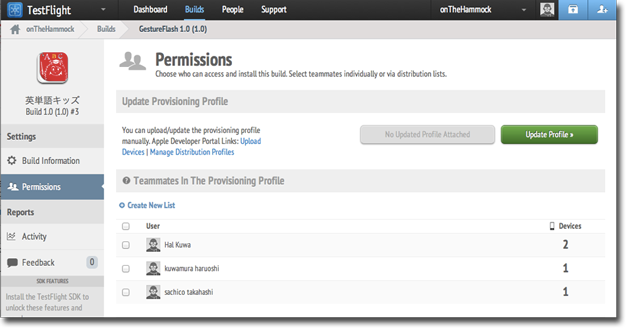
IPAファイルをアップロードしたら、Permissions画面へと遷移します。ここで通知するテストユーザーを選択し、「Update & Notify」ボタンを押します。このボタンが押されるとユーザーには下のようなメールが送られます。

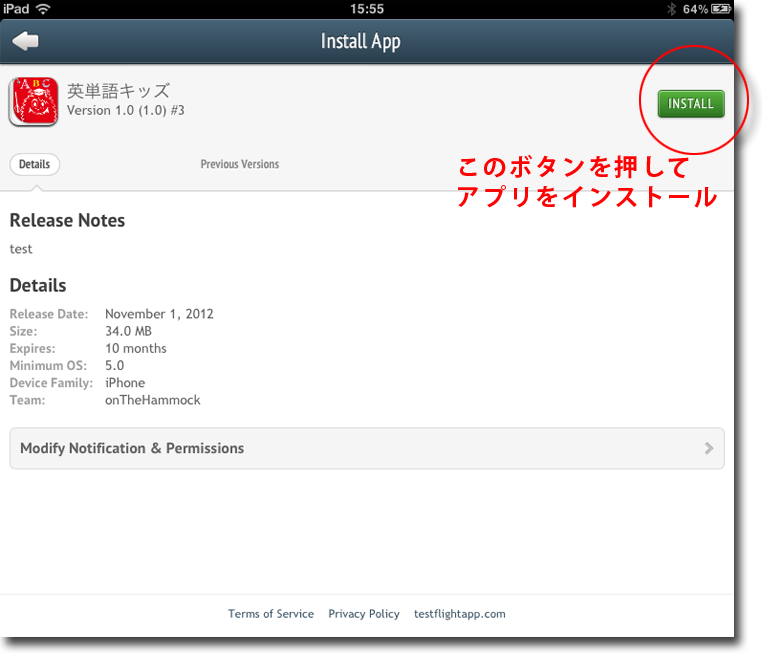
12.テスターがアプリをインストールする

送られてきたメールにテスターがAcceptをすると、TestFlightへと遷移します。TestFlightにはアップロードされたテストアプリが表示されており、インストールボタンを押すとインストールが行えます。

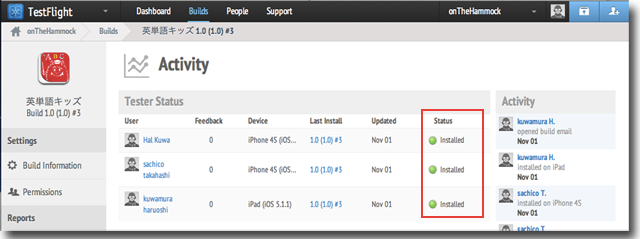
TestFlightのActivity画面ではテスターがそのアプリをインストールしたかどうか確認することもできます。
最後に…。スムーズにいけば、これでテストアプリが配布されるはずですが、上手くいかないことも多々あります。例えばBundle Identiferがプロビジョニングファイルと合っていなかったり、Code Signingの設定がされてなかったり、これらのミスはなかなか発見しづらいので気をつけましょう。

Rainbow Apps iPhoneアプリマスターコース講座紹介ブログ
講座紹介1:初めてのiOSアプリ
講座紹介2:カウンター
講座紹介3:ドル円換算機
講座紹介4:手拍子アプリ
講座紹介5:クイズアプリ
講座紹介6:ジェスチャーフラッシュ


