06:ジェスチャーフラッシュ
![]()
RainbowApps iPhoneアプリマスターコースの第6講では、ジェスチャーフラッシュアプリの制作を行います。このアプリはスワイプ、回転、ピンチなどiPhoneのスクリーン上で行うタッチジェスチャーを出題し、ユーザーが実際にそのジェスチャーをしていくゲームです。問題はランダムで30問あり、ユーザーは30のタッチジェスチャーを完了するまでのタイムを競います。アプリ上ではハイスコアが1〜3位まで表示されます。

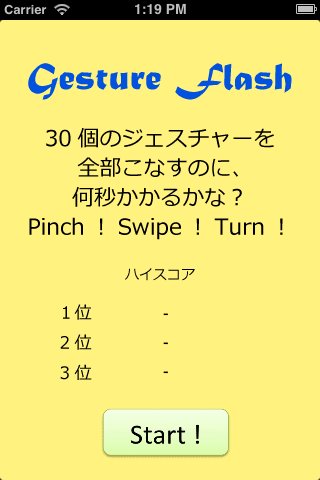
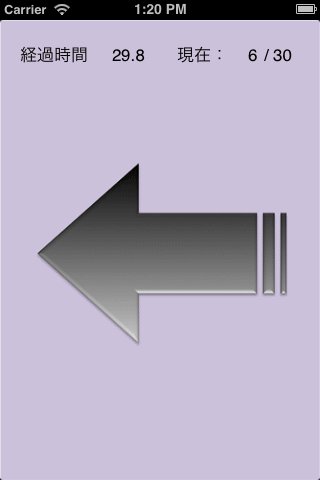
ジェスチャーフラッシュアプリは、第5講で制作したクイズアプリと同じくスタート画面、ゲーム画面、スコア画面で構成されています。画面遷移のためのSegueなどの使い方は第5講と同じです。Storyboardを使って3つのView Controllerを制作し、その上に必要なラベルや画像などを配置します。これはタイムを競うゲームなので、ゲーム画面の上部には経過時間を表示するラベルを設置します。結果画面には30のジェスチャーをクリアした所要時間が表示され、スタート画面には1〜3位までのハイスコアが表示されます。
ハイスコアはiPhoneの電源をオフにしても、アプリが終了しても保存されるものなので、アプリ自体にスコアデータを保存させるNSUserDefaultsを使用します。NSUserDefaultsはint、double、BOOL、NSDataなどの型の変数を使用することができますが、このアプリではハイスコアタイムを記録させるのでdouble型の変数を使用します。ユーザーがゲームを終えると結果画面に遷移し、そのタイムがベスト3に入っていればNSUserDefaultsで記録し、スタート画面では保存されているNSUserDefaultsデータを呼びます。

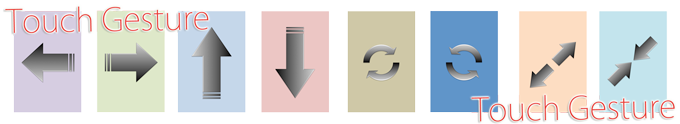
ユーザーがゲーム内で行うジェスチャーは8つです。
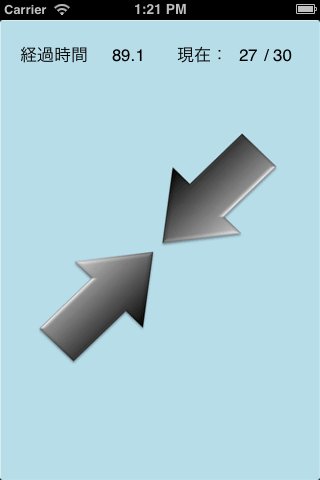
ゲーム画面では上の画像をランダムで表示させます。UIGestureRecognizerクラスのメソッドを使用し、ユーザーが画面に表示されたジェスチャーと同じジェスチャーをすれば1問クリアとなります。このアプリではこれを30回繰り返します。
ゲームのプレイ時間を計測するのにはNSTimerを使用します。ゲームスタート時点の時間を取得し、ユーザーが30問目のジェスチャーをクリアして、結果画面に遷移するときの時間が取得できれば経過時間を出すことができます。また画面上のタイマーは0.1秒ごとにラベルの数字を0.1カウントアップさせることで表示させます。

スマートフォンアプリは、ユーザーのタッチ操作によって直感的に扱えることが魅力です。このタッチジェスチャーを使いこなすことで、UXの表現も広がるでしょう。また第5講に引き続きゲームアプリを制作しましたが、第6講ではタイマーの扱い方を学びます。タイマーによる制御や進行はゲームアプリの基本となる技術です。
TEXT : 桑村治良(onTheHammock)

Rainbow Apps iPhoneアプリマスターコース講座紹介ブログ
講座紹介1:初めてのiOSアプリ
講座紹介2:カウンター
講座紹介3:ドル円換算機
講座紹介4:手拍子アプリ
講座紹介5:クイズアプリ
講座紹介6:ジェスチャーフラッシュ


