横浜山手の街をミュージアムにします。音声ガイド、プッシュ通知を備えた「横浜西洋館散歩」
アプリレーベルonTheHammockは2012年05月14日、”街ナビ”アプリ「横浜西洋館散歩」をリリースしました。同アプリは横浜市が保存する山手地区の西洋館をガイドするiPhoneアプリとなります。
山手地区は外国人居留地として、開港当時から横浜、そして日本の近代史において重要な意味を持つ町です。今でも異国情緒あふれるこの町には、古くは明治時代に建てられた西洋館が保存公開されています。
「横浜西洋館散歩」はこの山手地区にある西洋館をガイドするアプリです。各西洋館の紹介ページには音声ガイドを設置し、その建物の歴史的背景などを紹介しています。
ぜひ、このアプリを持って横浜山手地区に来てください。
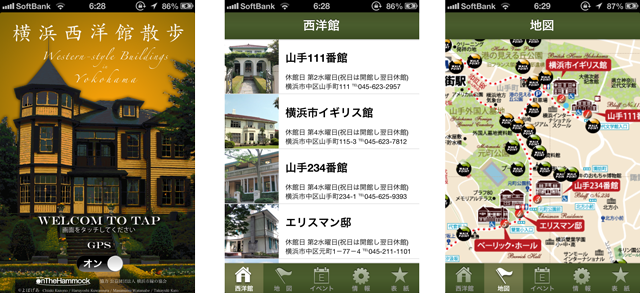
「横浜西洋館散歩」を起動して山手地区を訪れると、アプリが現在地を検知して目的地に近づいたことをお知らせします。
さらに、地図やリスト上には自宅などでは見ることが出来なかった山手地区のレストラン、カフェ、美術館、そしてあまり知られていない観光スポット情報などが表示されます。
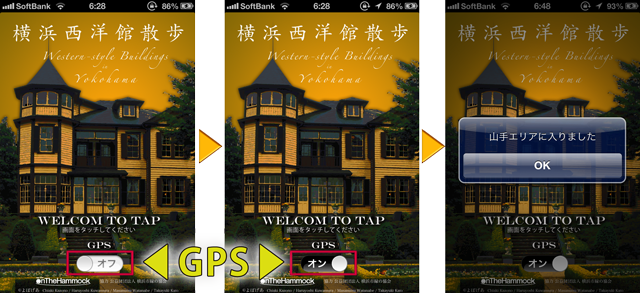
通知機能
GPSスイッチをオンにして、横浜山手地区に入るとローカル通知により、山手地区エリアに入ったことをお知らせします。また、各西洋館がある「港の見える丘公園」「元町公園」「山手公園」「イタリア山庭園」に近づくと、通知してその近辺の拡大地図を表示します。さらに各西洋館に訪問するとチェックインの通知を行います。

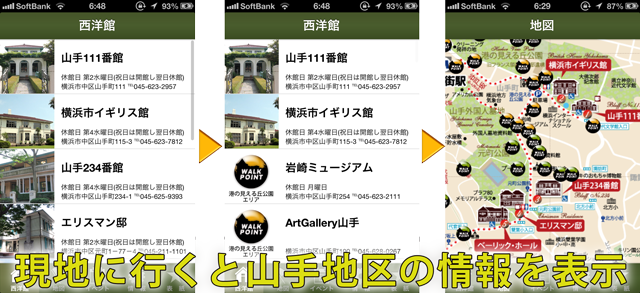
山手地区情報機能
山手地区エリア外では各西洋館の情報しか閲覧できませんが、山手地区エリアに入ると山手にある美術館やレストラン、カフェ、そしてあまり知られていない観光スポットなどを閲覧できるようになります。また地図には現地限定の情報バッジが表示されます。

音声ガイド機能
各西洋館の情報ページにある音声ガイドボタンをタップすると、音声ガイドプレイヤーが表示されます。再生ボタンをタップすると、情報ページに掲載されている情報を音声で再生します。西洋館や館内の展示物をゆっくり鑑賞しながら、耳でその西洋館の情報を聞くことができます。

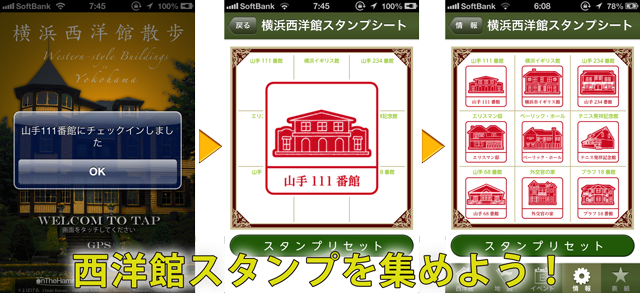
スタンプラリー機能
各西洋館に訪問するとチェックイン通知が行われ、訪れた西洋館のスタンプが表示されます。スタンプシートには訪れた西洋館のスタンプが押されます。各西洋館にチェックインすると、その西洋館にちなんだフォトフレームを使用することができます。

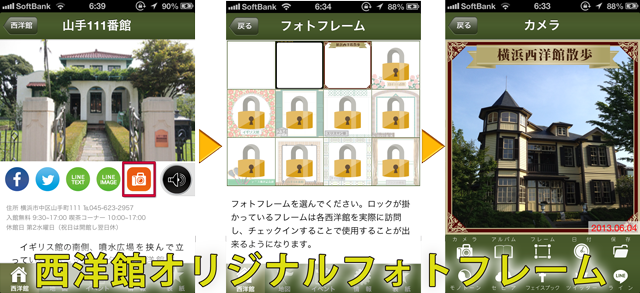
フォトフレーム機能
各西洋館にチェックインすると、その西洋館に対応したフォトフレームを使って写真を撮ることができます。フォトフレームは12種類用意されており、そのなかの3つのフォトフレームはチェックインしなくても使用することができます。フォトフレームからは、フレームに対応した撮影、カメラロールに保存している画像の読み出し、またセピアやモノトーン調へ画像を変化させることもできます(フレームや日付スタンプの取り外しも可能です)。フォトフレームを付けた画像はFacebook、Twitter、LINEで投稿することができます。

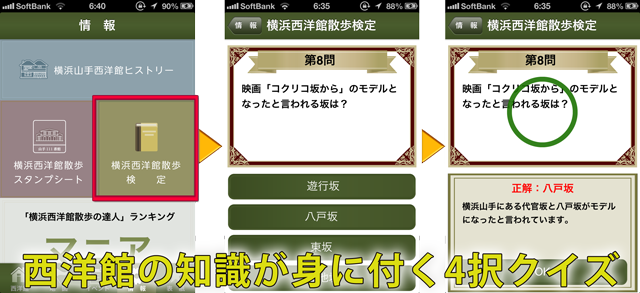
横浜山手西洋館にちなんだクイズ機能
「情報」タブの「横浜西洋館散歩検定」ボタンをタップすると、クイズで遊ぶことができます。クイズには4択となっており、回答すると正解と解説テキストが表示されます。10問中7問以上正解するとポイントを獲得することができます。クイズの問題は横浜山手地区の西洋館にちなんだものとなっており、遊びながら山手西洋館に関する知識を深めることが出来ます。

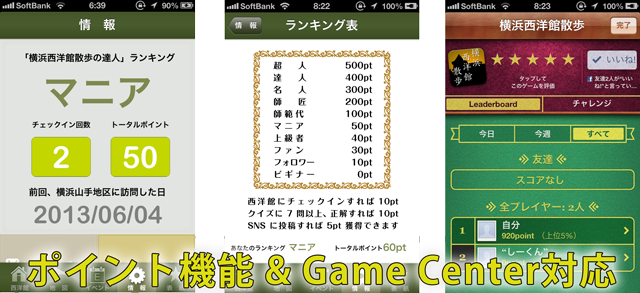
Game Centerに対応したポイント機能
横浜山手西洋館散歩は、各西洋館にチェックインすると10ポイント、4択クイズ「横浜西洋館散歩検定」に10問中7問以上正解すると10ポイント、さらにこのアプリからFacebook、Twitter、LINEに投稿すると5ポイント獲得することができます。ポイントは加算されて、そのポイントに応じて「横浜西洋館散歩の達人」ランキングの称号が変わります。またiOSのGame Center機能に対応し「横浜西洋館散歩」ユーザーのポイントランキング(Leaderboard)も確認することができます。獲得したポイントは「情報」タブでチェックすることができます。

横浜山手西洋館の通年イベント & 各種SNS投稿機能
「イベント」タブには横浜山手西洋館の通年イベントを紹介しています。山手西洋館では四季折々のイベントが開催され、各西洋館もそのイベントにちなんだ展示などが行われており、1年を通して楽しむことができます。
その他、「横浜西洋館散歩」バージョン2.0にアップデートして、アプリからFacebook、Twitter、LINEへ投稿できるようになりました。

※Facebook、Twitterへの投稿はiOS6.0以上に対応した機能となります。LINEへの投稿にはLINEアプリをインストールする必要があります。
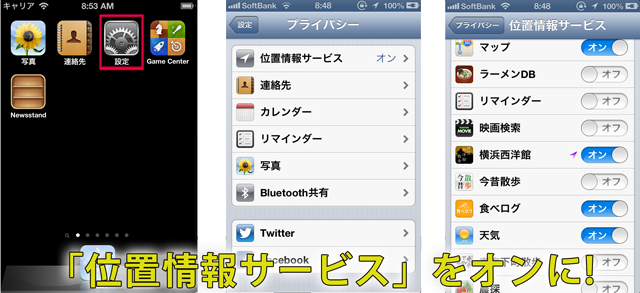
GPS機能が使えないときは…
横浜西洋館散歩のGPS機能が使用できない時は、iOSの「設定」アイコンをタップし、「プライバシー」メニューの「位置情報サービス」がオンになっているか確認してください。
GPS機能は通常使用時よりもバッテリーを消費してしまうことがあります。横浜西洋館散歩を横浜山手地区で使用しないときはGPSをオフにしておくことをおすすめします。

横浜西洋館散歩
配信:iTunes Store
価格:無料
カテゴリ:旅行
































































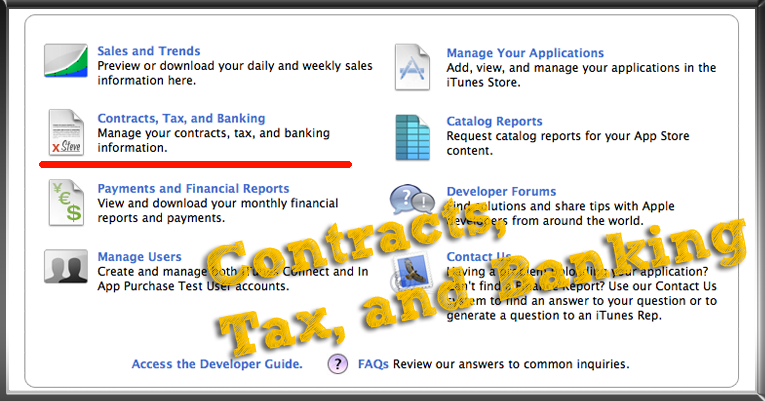
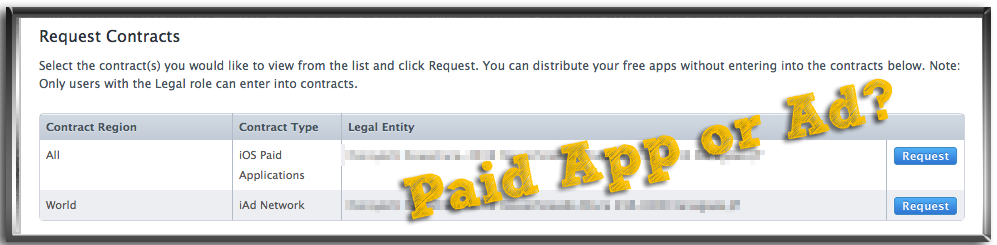
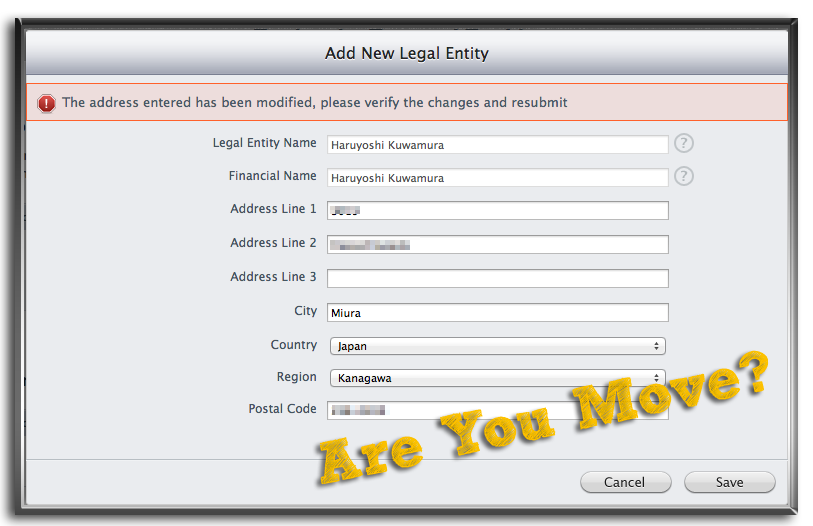
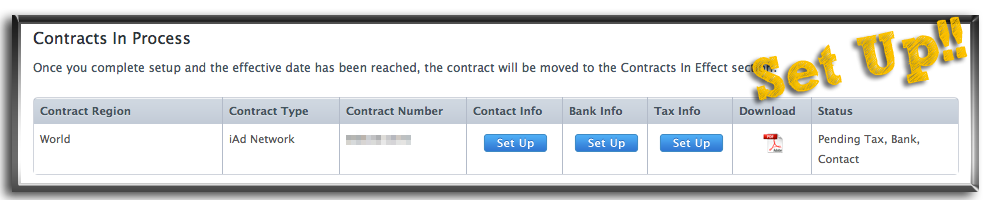
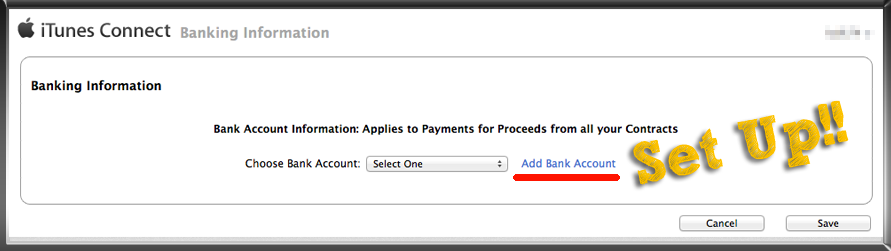
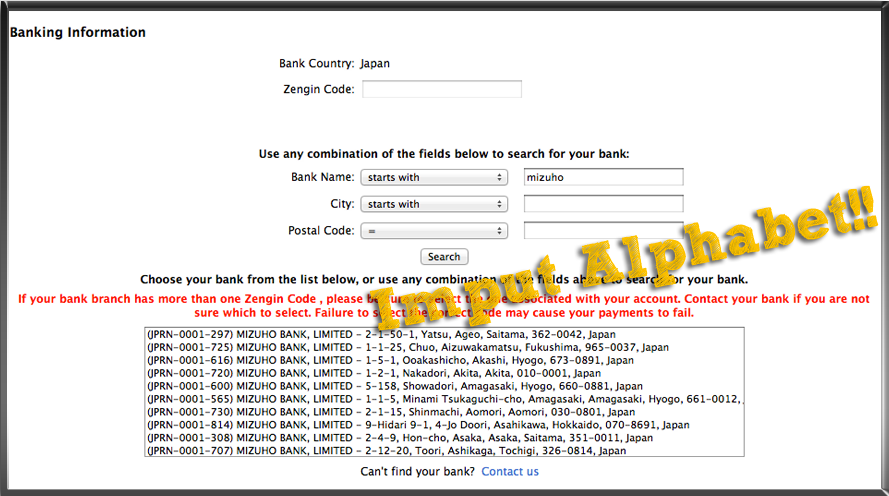
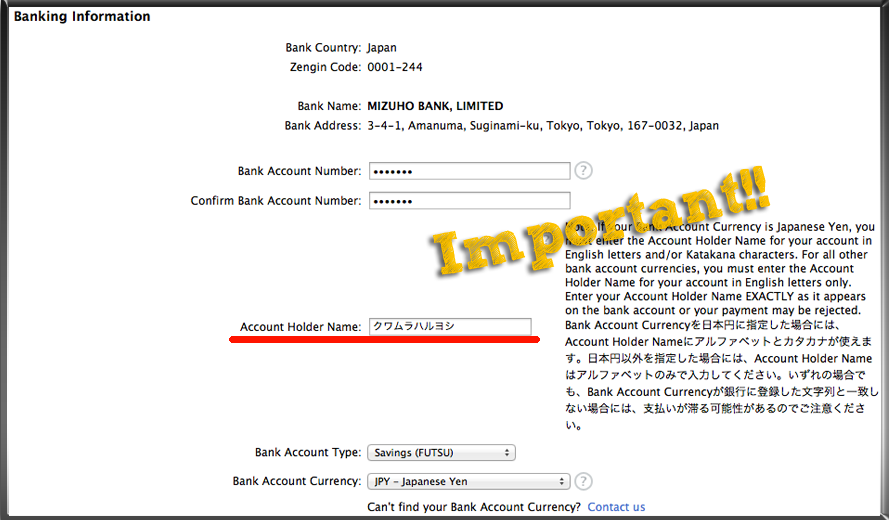
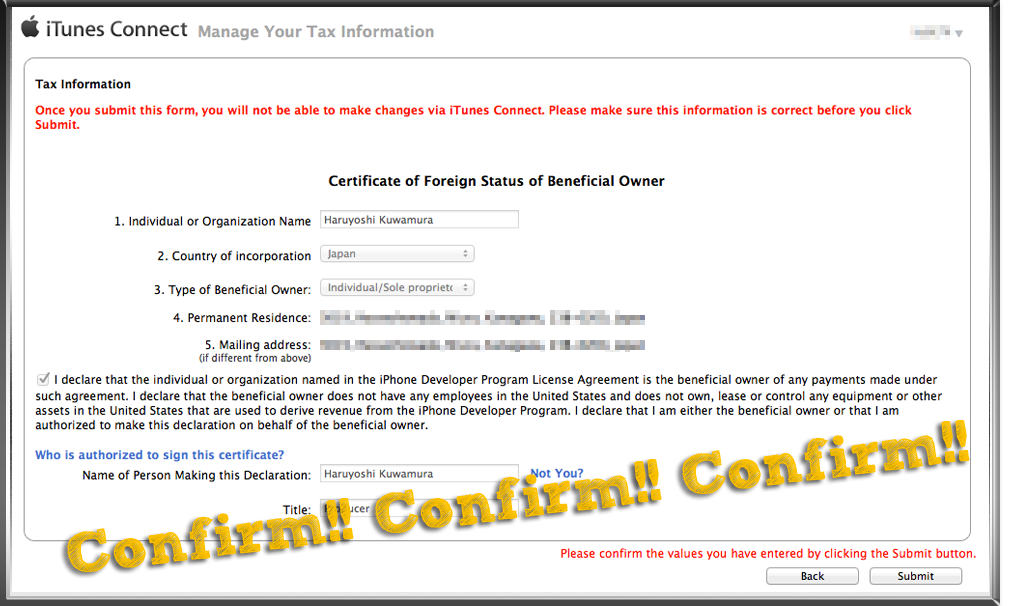
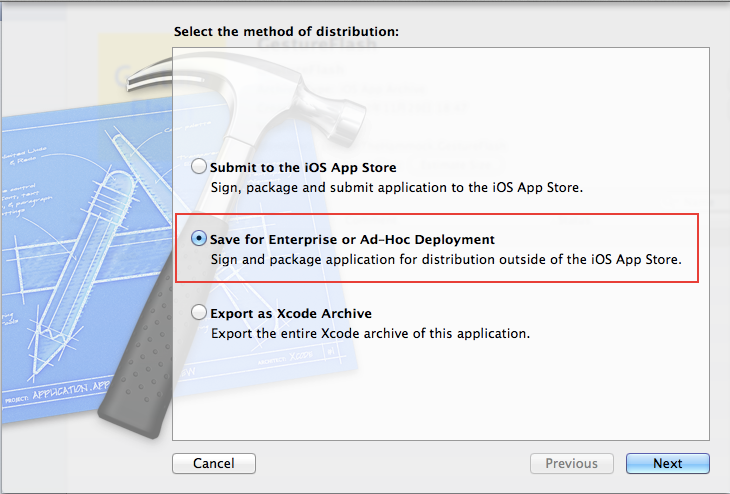
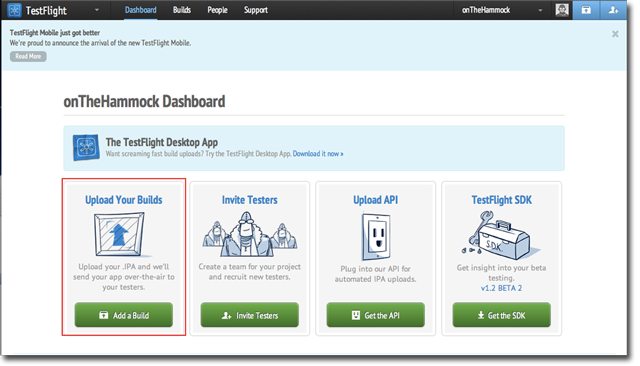
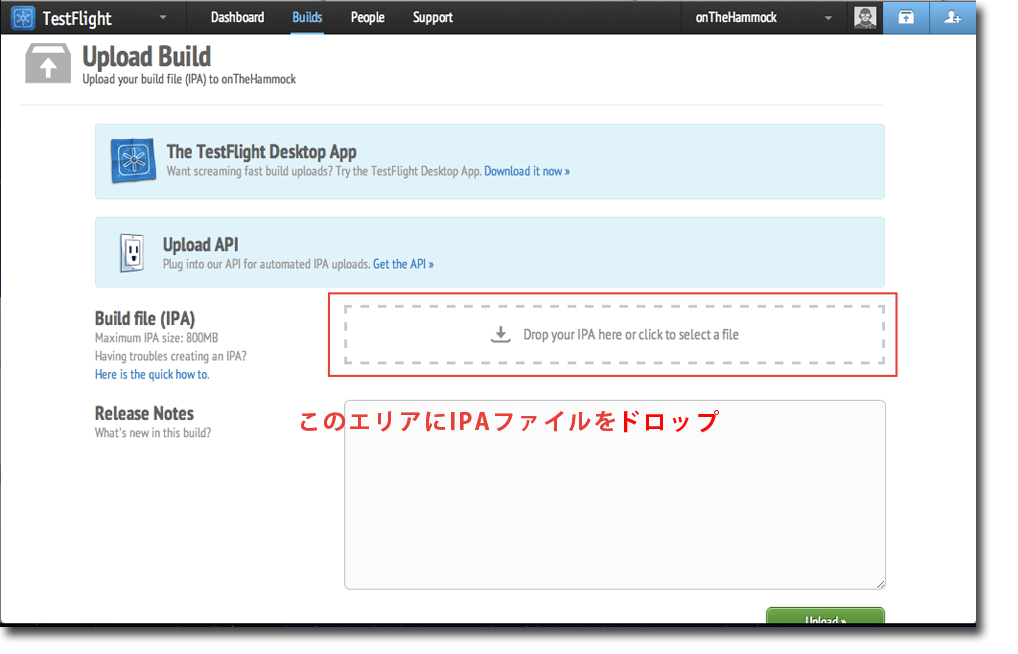
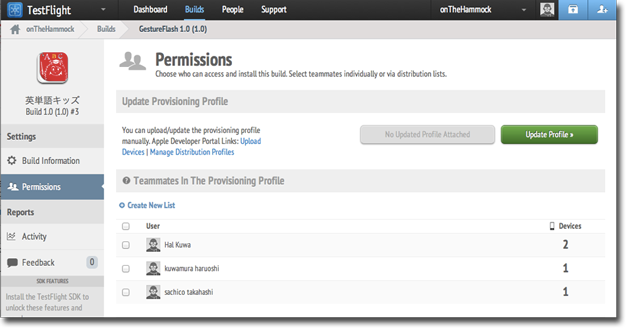
 これから自作のiPhoneアプリで一儲けしてやるぜー!! と意気込んでいる人はやっておかなくちゃいけないことがあります。
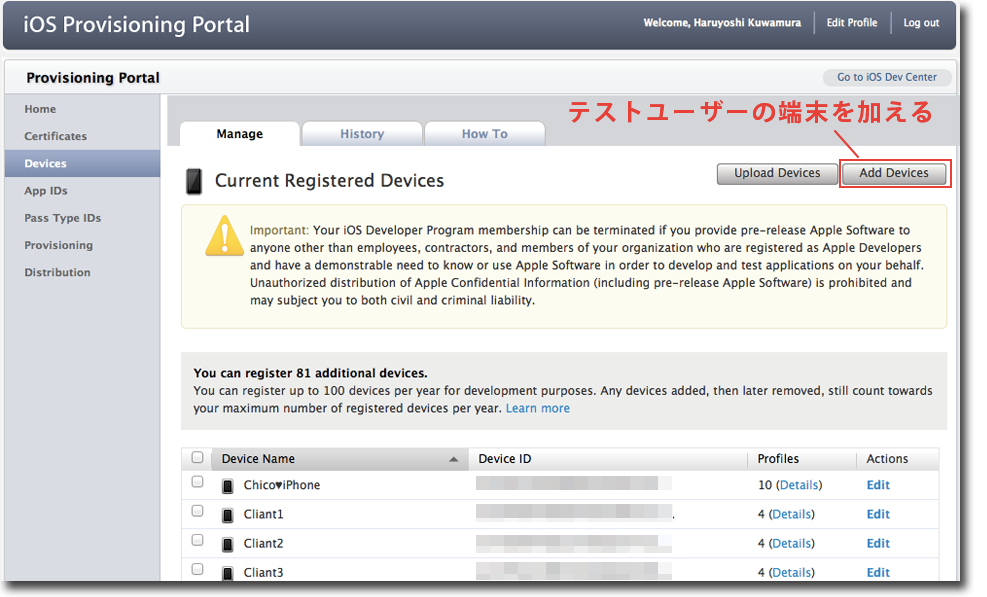
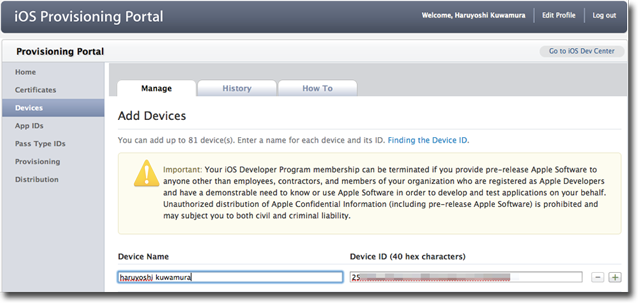
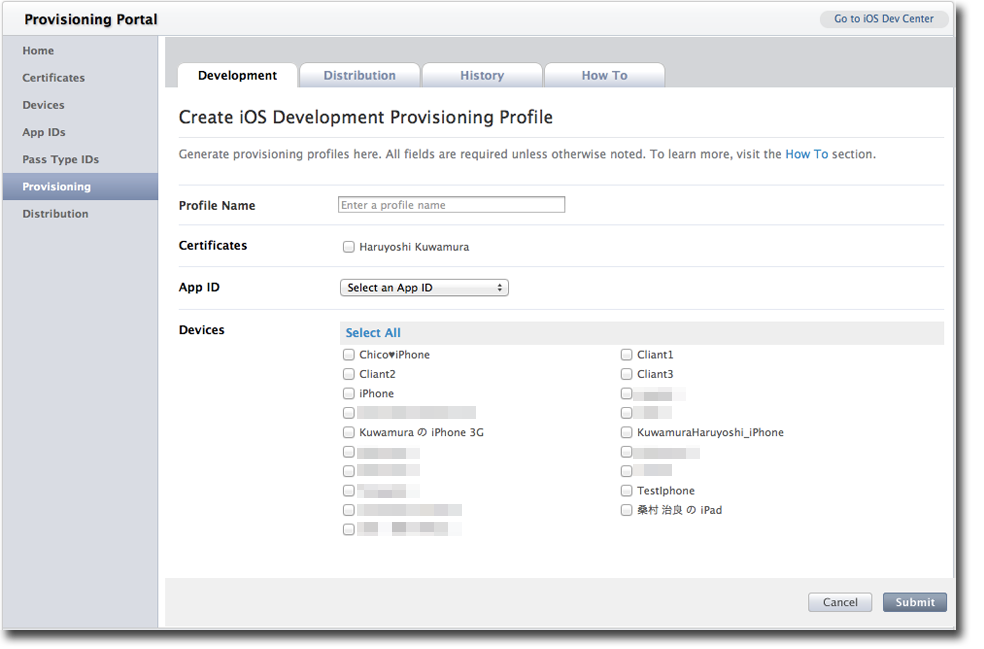
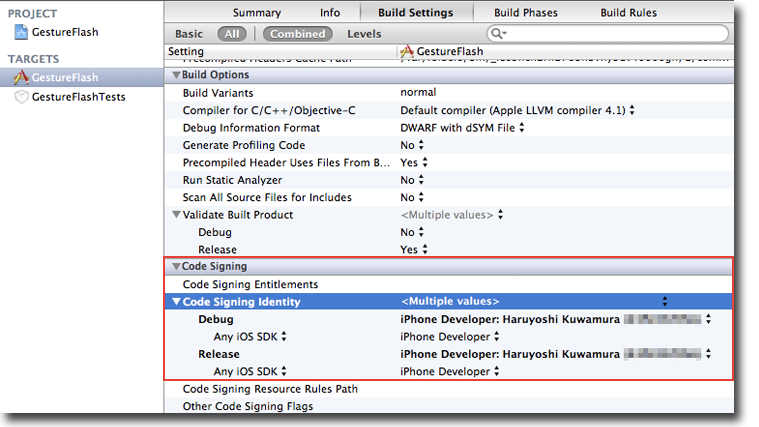
これから自作のiPhoneアプリで一儲けしてやるぜー!! と意気込んでいる人はやっておかなくちゃいけないことがあります。