 これから自作のiPhoneアプリで一儲けしてやるぜー!! と意気込んでいる人はやっておかなくちゃいけないことがあります。
これから自作のiPhoneアプリで一儲けしてやるぜー!! と意気込んでいる人はやっておかなくちゃいけないことがあります。
ズバリ入金口座の登録です。この設定をしておかないと、爆発的にアプリが売れたとしても入金先が無いということになります!!
その設定は相変わらず英語でわかりにくかったりするので、ここでやり方を紹介したいと思います。
そ・の・ま・え・に…
Apple社はアメリカの会社ですから、基本通貨はドルで考えます。
ドルを円に替えるためには手数料が発生します。
少し前まではiPhoneアプリの売上もこの手数料がかかったようで、最大だと¥4,000くらい掛かったそうです。
こいつは困ったもんだと思っていたんですが、昨年から日本の開発者への支払いに対して、Apple社が“全銀システム”に対応しました。
これによりアプリの売上の支払い手数料が掛からなくなりました。
そこで大事なポイントは2点です。
1.全銀システム(zengin code)をちゃんと指定すること。
2.口座名義はカタカナで行うこと。
実は、私もこの手数料問題についていろいろ危惧していて、Citi Bankに口座を開いたりと準備をしたのですが、
いろいろ調べてみると昨年変更があったことが分りました…。
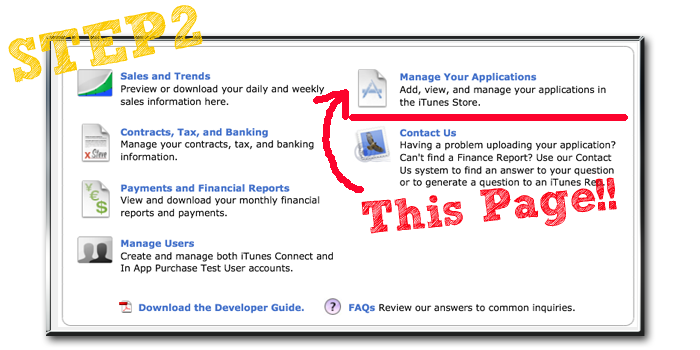
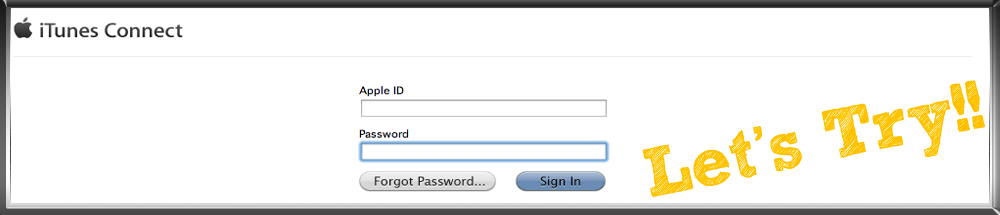
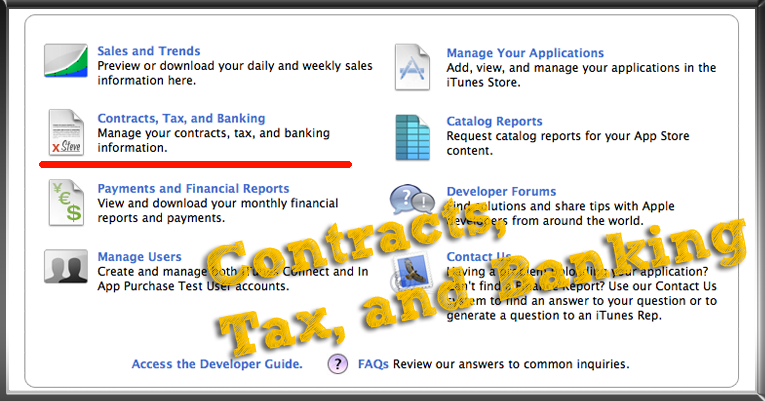
さて、入金口座の設定などはリリースアプリの管理などを行うiTunes connectで行います。
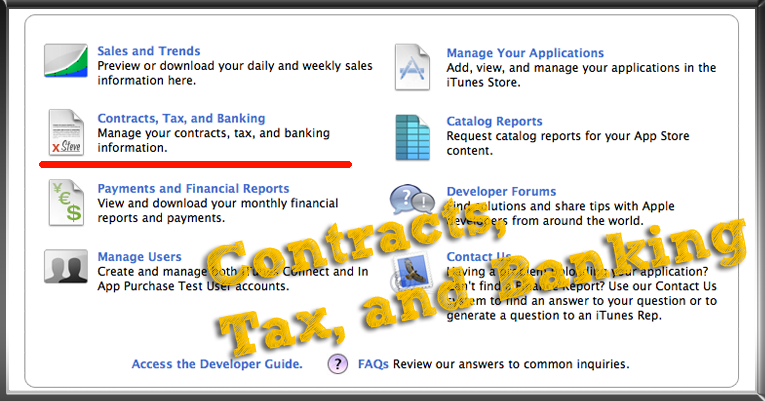
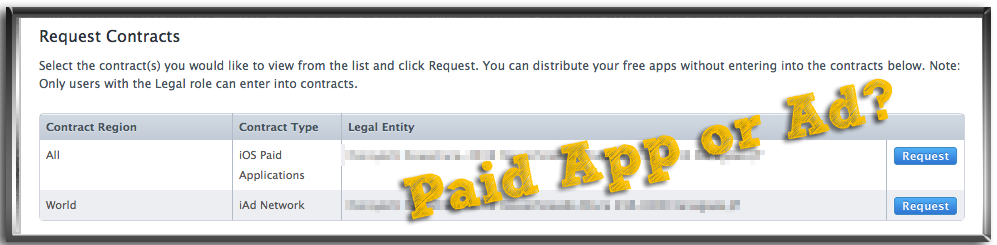
Contracts, Tax, and Bankingのページで設定をしましょう。

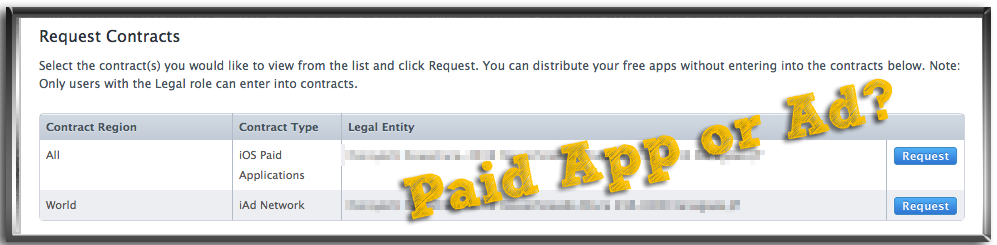
有料アプリについての契約かiAdについての契約かを選択します。
どうせなら、両方しちゃいましょう。
“Request”をクリックすると設定できます。

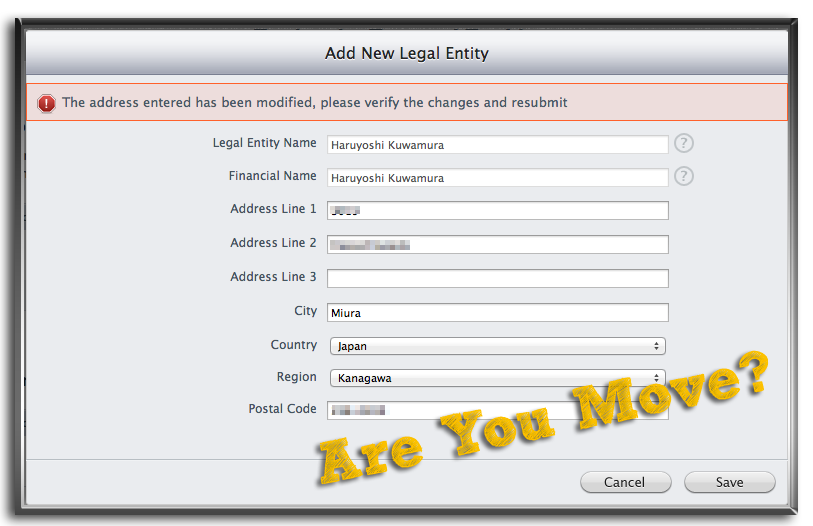
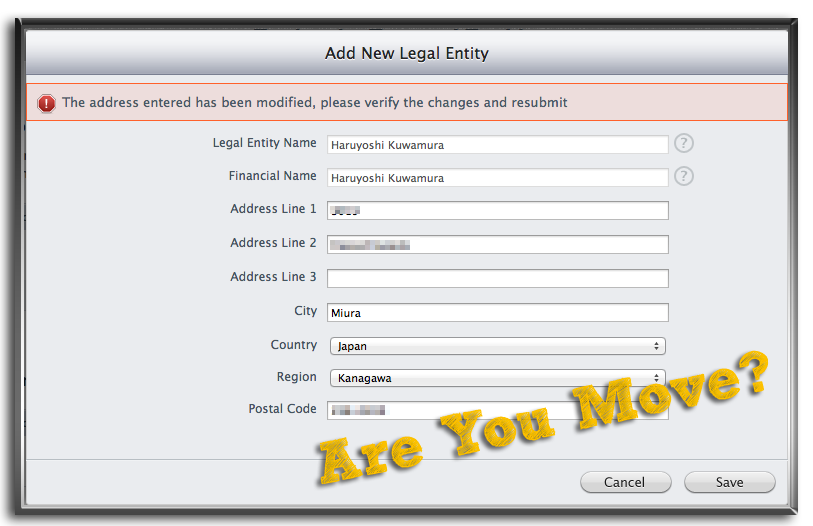
設定するときに住所に変更がないか訊かれます。
変更がなければそのまま”Save”しましょう

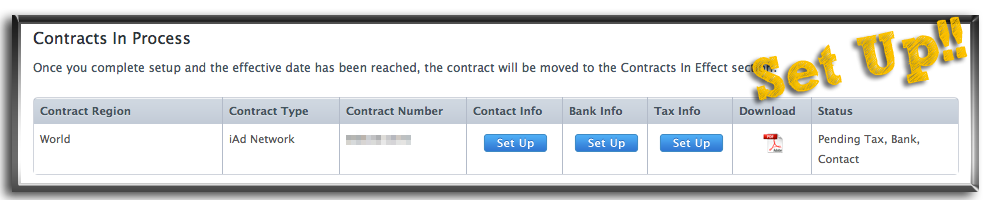
“Review Agreement”(同意書)が表示されますので問題なければアグリーしときましょう。
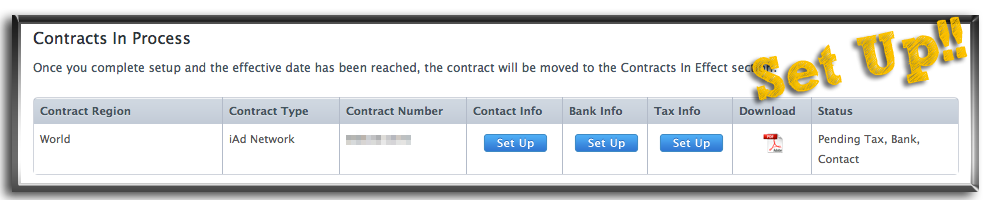
次に”Contact Info”、”Bank Info”、”Tax Info”の設定をそれぞれ行います。

まずは”Contact Info”から。Company Contactsという画面が出てくるので、”Add New Contact”ボタンをクリックしましょう。
名前、メアド、Title(肩書き)、電話番号を入力します。Fax番号はオプションで必須ではありません。
Contact情報を入力し保存すると、Senior ManagementやFinancialなどの役職で設定が行えるようになります。
個人開発者は全部1人でやってるわけですから、全部の役職を担当していることにすればいいじゃないでしょうか。

これで右下の”Done”ボタンを押したら設定終了です。
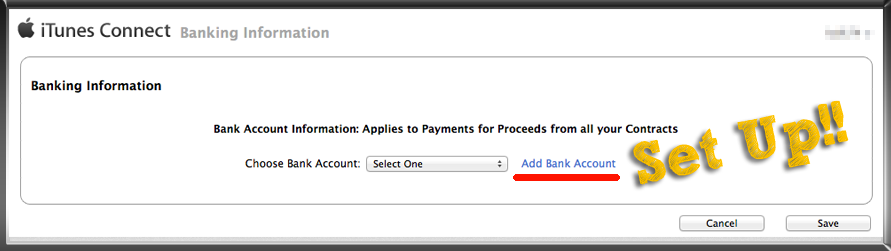
続いて”Bank Info”の設定をしましょう。
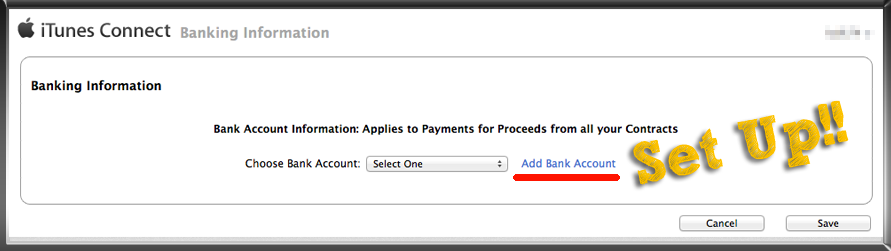
設定画面を開くと”Choose Bank Account”という横に”Select One”というプルダウンメニューが表示されています。
しかし、設定をしなくてはこれを選ぶことはできません。
“Add Bank Account”で銀行口座の設定を行いましょう。

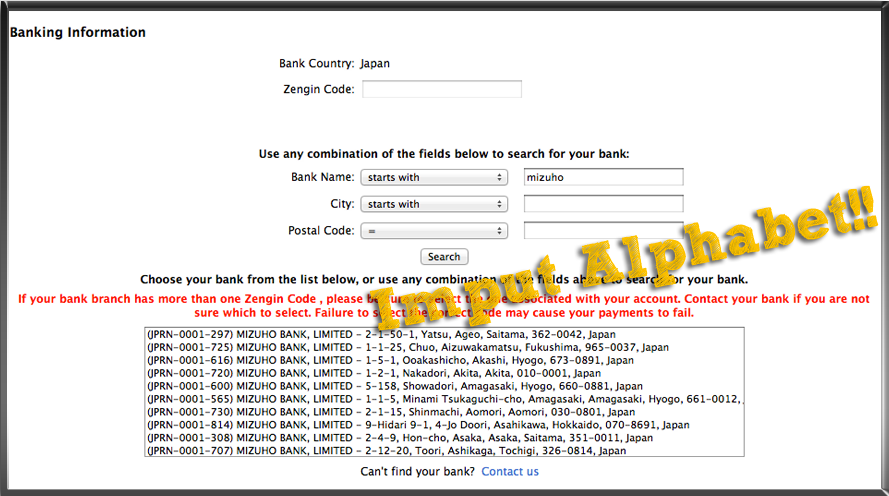
口座の設定では、まず自分の口座がある銀行の国を訊ねられます。
そして”Japan”で設定すると”Zengin Code”の入力画面が表れます。
先に記述した正確に登録しましょうというアレですね。
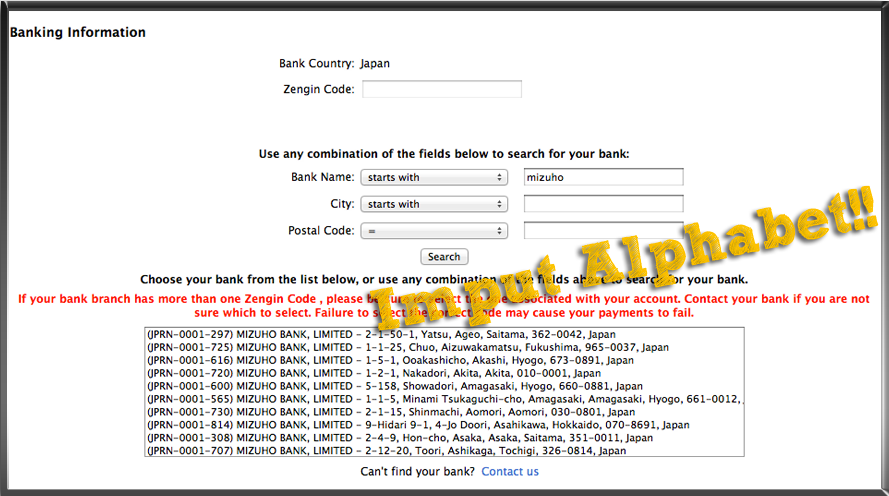
Zengin Codeは銀行コードと支店コードの組み合わせですが、この入力画面からも検索することができます。
ただし、日本語で”みずほ銀行”と打っても検索は出てきません。
検索キーを”=”から”starts with”にして、mizuhoなどの文字列で検索してみてください。
続いて銀行のPostal Code(郵便番号)を入力したら、さっくりZengin Codeが見つかります。

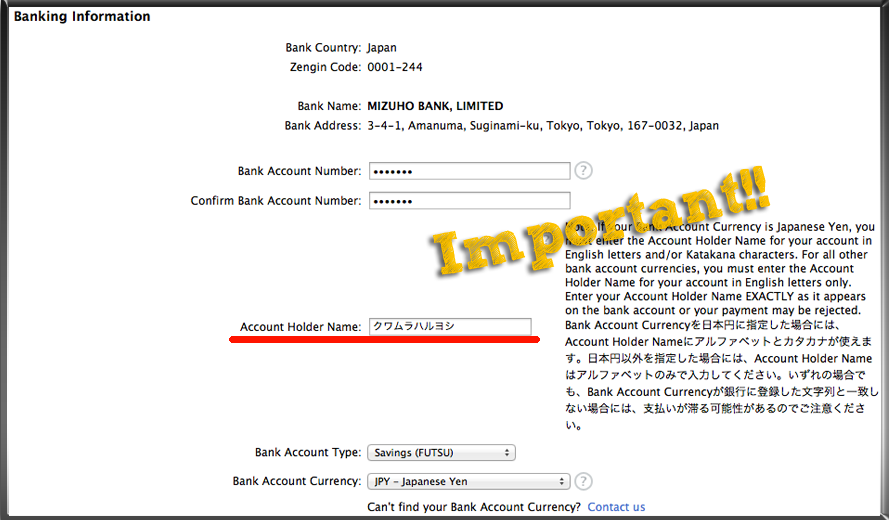
Zengin Codeが入力されたら銀行の名前と住所が自動的に入力されます(なぜか支店名は入力されない)。
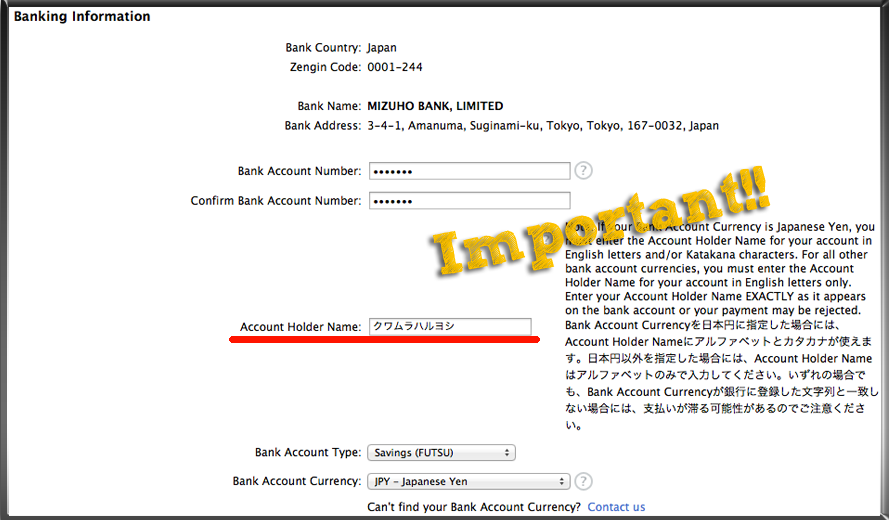
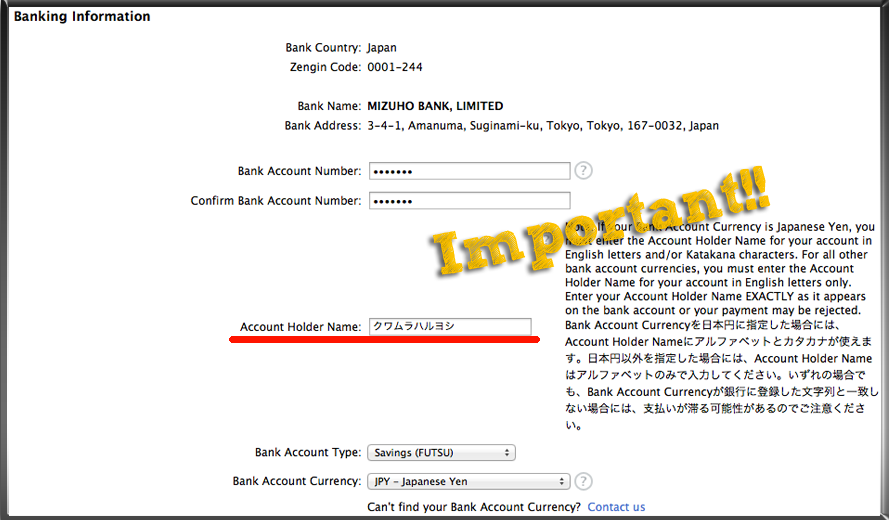
続いて7桁の銀行口座を入力しましょう(確認のため2度入力)。
Account Holder Nameは口座名義です。
この口座の名義がカタカナの場合、カタカナで入力しましょう!!
注意書きにも書かれていますが、銀行に登録した文字列と一致しない場合は支払いが滞る可能性があるそうですよ。
Bank Account Typeは”普通”か”当座”を選べます。
ローマ字表記で”FUTU”や”TOZA”と書いてるので迷うことはありません。
Bank Account CurrencyはJPY-Japanese Yenを選びましょう。

これだけ入力したら確認画面が表示されるので、問題がなければSaveしましょう。
これでようやく、Bank Infoの設定ができます。
さあ、続いて”Tax Info”の設定です。
アメリカ、カナダ、オーストラリア(有料アプリの設定のみ)から選択できるのでアメリカを選びましょう。

まず、あなたはアメリカ市民(アメリカ在住)ですか? と訊かれます。
Noですね。
続いてアメリカで事業をしていますか? と訊かれます。
Noですよ。
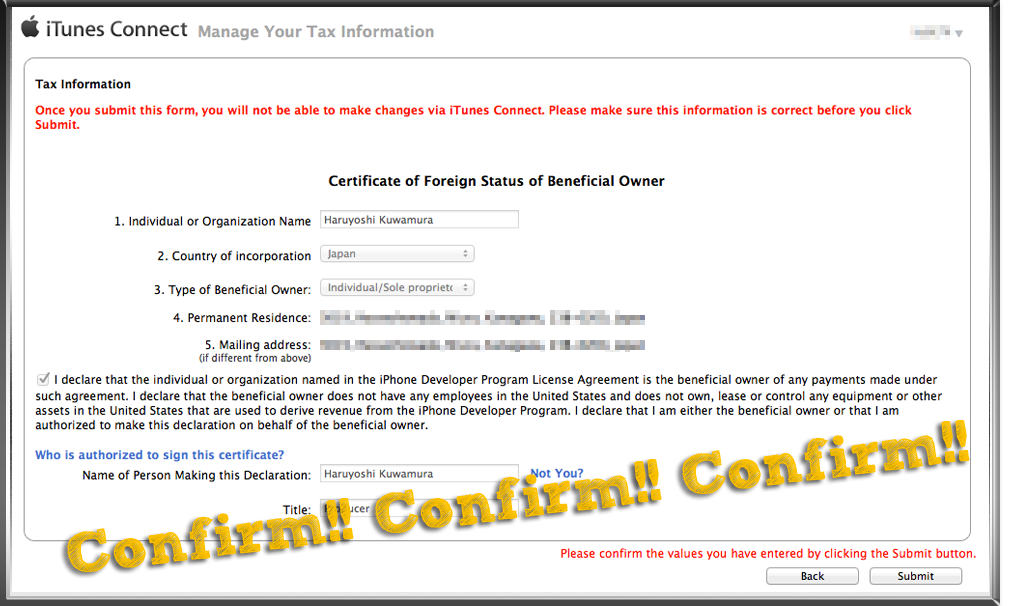
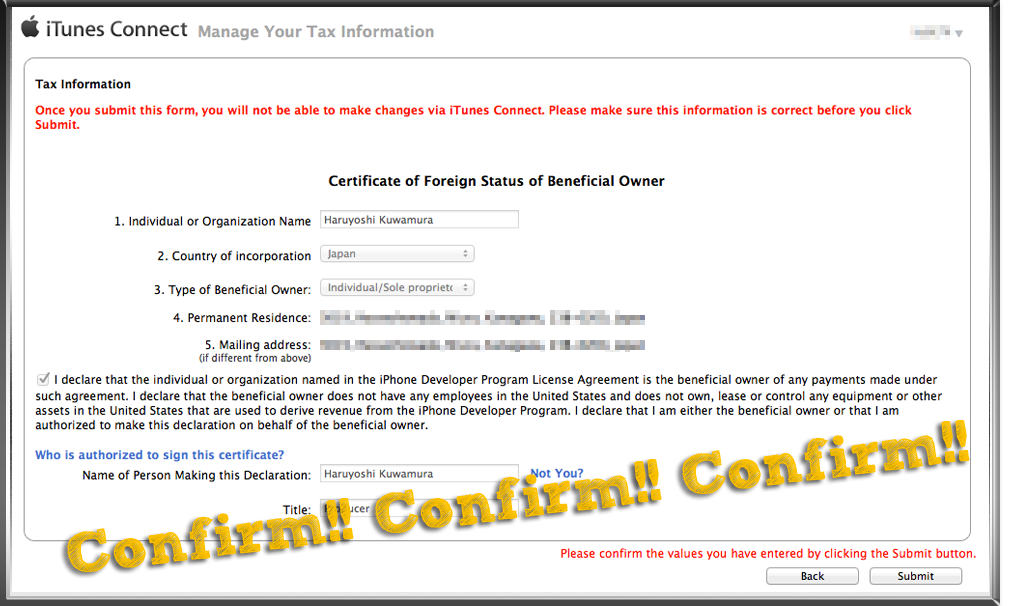
この2つの質問のNoをすることでCertificate of Foreign Status Beneficial Ownerのページが表示されます。
これは”米国非居住者用の免税書類”のようです(多分…)。
一度送信すると変更することは出来ないので注意しましょう。
基本的には”Individual or Organization Name”や”Country of incorporation”など登録している情報は既に入力されています。
入力するのは”Type of Beneficial Owner”と”Title”くらいです。
“Type of Beneficial Owner”は個人開発者の場合は”Individual/Solo Proprietor”を選択しましょう。
Titleは肩書きのことなので、Contact Infoで設定した肩書きを入力しましょう。
あと”I declare that〜”で始まる宣誓分にチェックを入れなければいけません。
これで入力は終了です。
そして右下の”Confirm”ボタンを押すと、下記の注意を促されます。
“Once you submit this form, you will not be able to make change via iTunes Connect.”

一回提出しちゃったら、変更することは出来ないよーってことですね。念入りです…。
そして右下のボタンがConfirmからSubmitに変わりました。
これでSubmitを押すと”Tax Info”の設定は終了です。
iAdの設定も有料アプリの設定も基本的には同じです。一度やってしまえば、簡単でしょう。
おつかれさまでした〜。
この記事を執筆するにあたり以下のサイトを参考にさせて頂きました。
ありがとうございました!!
iPhone使いへの道 Contracts, Tax, and Banking 銀行と税金の契約
Macで遊んでる「アプリの売上代金を手数料なしで全額受け取る方法」
あらきんぐのiPhoneアプリ開発ブログ iPhoneアプリの売上金を手数料0円で受け取る方法

Rainbow Apps iPhoneアプリマスターコース講座紹介ブログ
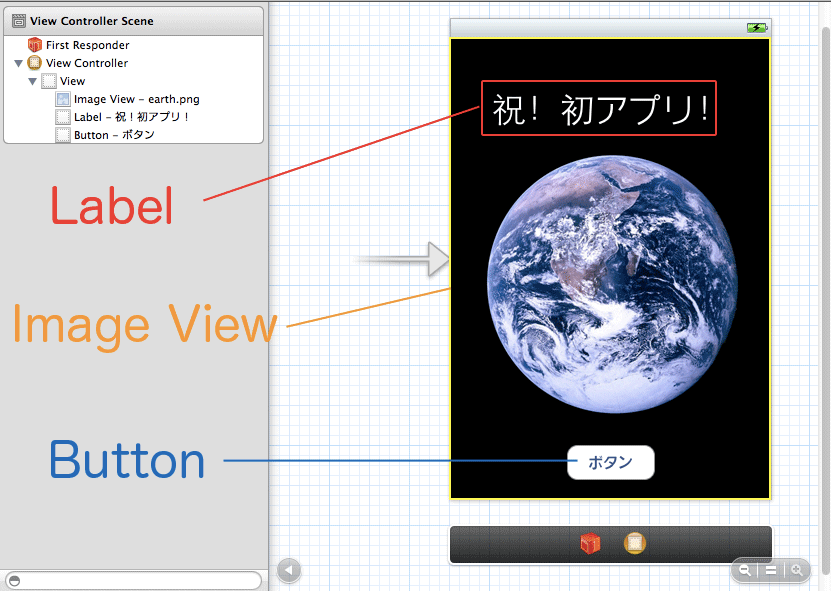
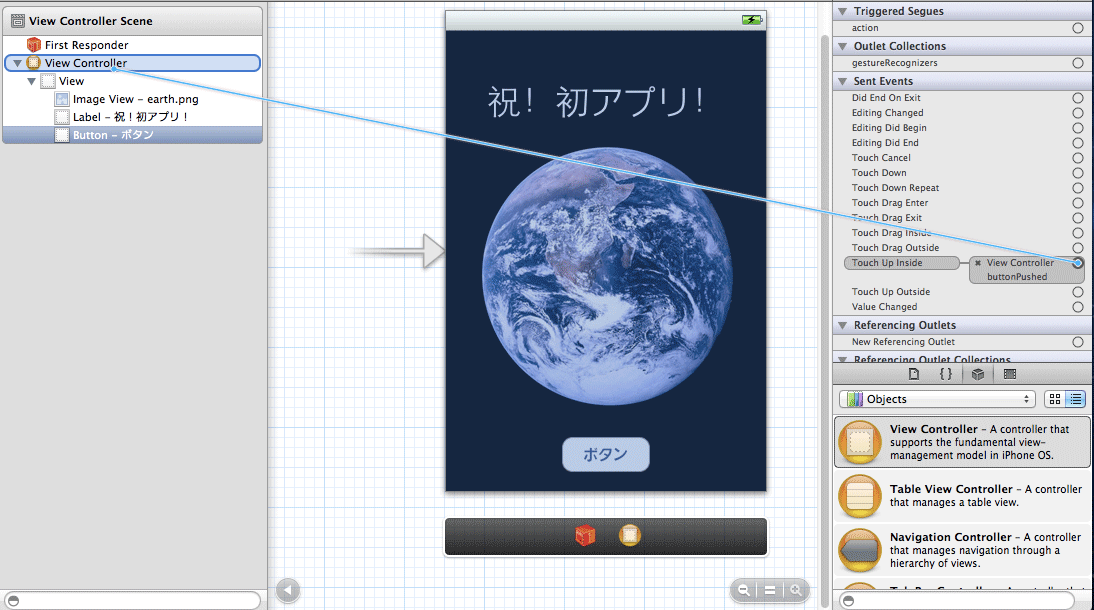
講座紹介1:初めてのiOSアプリ
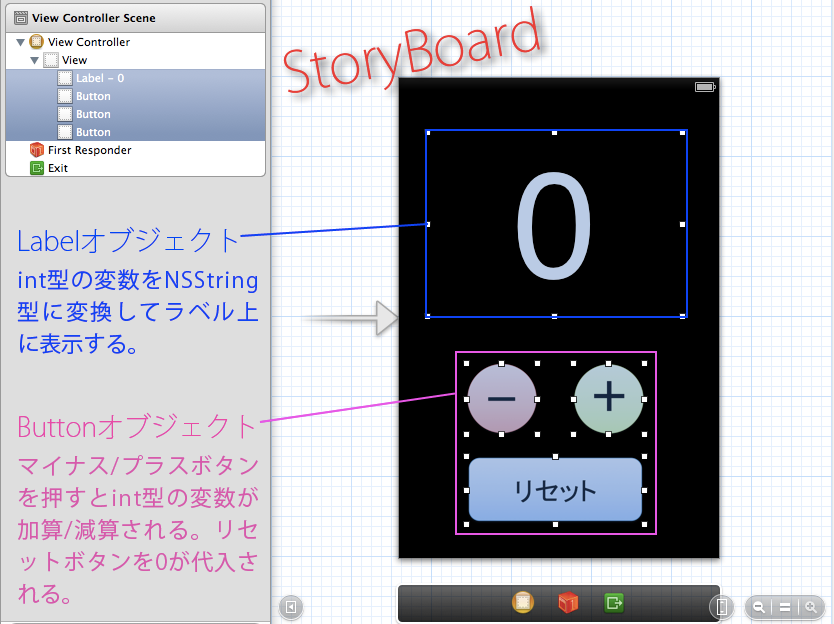
講座紹介2:カウンター
講座紹介3:ドル円換算機
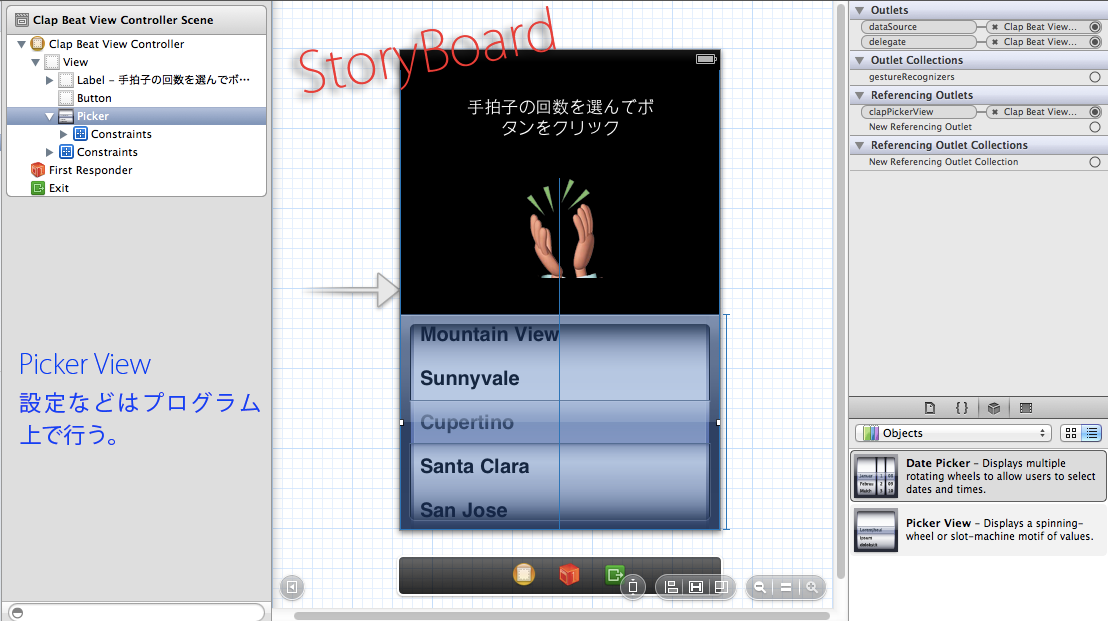
講座紹介4:手拍子アプリ
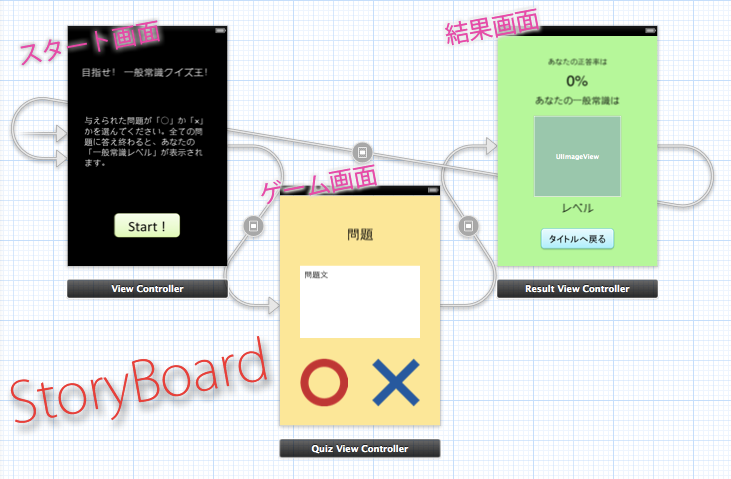
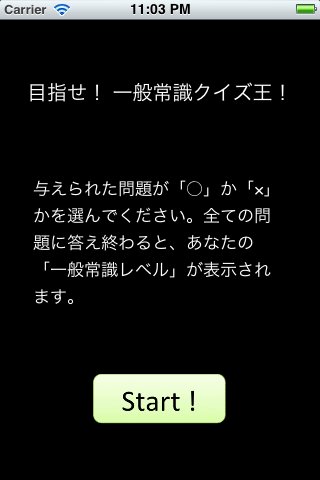
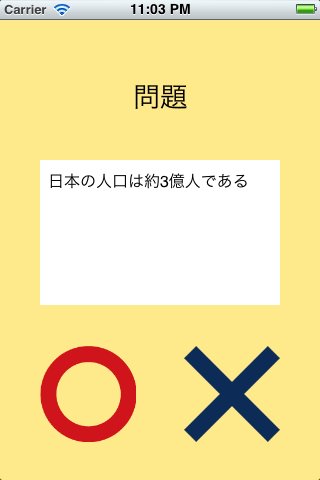
講座紹介5:クイズアプリ
講座紹介6:ジェスチャーフラッシュ
![]()































 これから自作のiPhoneアプリで一儲けしてやるぜー!! と意気込んでいる人はやっておかなくちゃいけないことがあります。
これから自作のiPhoneアプリで一儲けしてやるぜー!! と意気込んでいる人はやっておかなくちゃいけないことがあります。